Dlaczego i jak zmieniliśmy naszą stronę WWW?


Cześć,
nazywam się Beata Krzyś i od 20 lat prowadzę szkołę grafiki komputerowej Quali.
Z wykształcenia jestem fizyczką, pedagożką i menadżerką.
Zapraszam Cię serdecznie do przeczytania serii artykułów, o tym jak powstawała i rozwijała się firma przez lata.
Mam nadzieję, że lektura będzie inspiracją dla Ciebie.
Miłego czytania!
Odpowiedź jest prosta. Poprzednia strona bardzo się zestarzała. Funkcjonowała mniej więcej od 2006 roku, czyli kilkanaście lat. Jeżeli chodzi o żywotność stron internetowych, można powiedzieć, że strona była już bardzo leciwa. Powstała w czasach zanim jeszcze w Internecie królował WordPress. Stworzona została w autorskim CMS, napisanym od podstaw przez jednego z nauczycieli. Była to już trzecia odsłona strony. Teraz od ósmego stycznia 2022 mamy czwartą wersję strony. Poniżej krótka historia jak do tego doszło i opowieść o tym jak to się wydarzyło.
Historia powstawania kolejnych wersji strony quali.pl
Macromedia Flash
Pierwszą stronę zrobiłam w 2003 roku, tuż po założeniu firmy Quali, w programie Macromedia Flash. Akurat uczyłam się tego programu i wtedy takie rozwiązania były modne. Zrobiłam ją zupełnie sama wychodząc od projektu graficznego i zrobiłam ją w tej technologii, której wtedy chciałam się nauczyć.
Bardzo szybko okazało się, że jest to technologia, która nie pasuje do wymogów marketingu, oraz już wtedy pojawiały się sygnały, że ta technologia nie będzie wspierana przez twórców programów i przeglądarek. Nie nadawała się na urządzenia mobilne, które wtedy nie służyły do buszowania po Internecie w takim stopniu, jak to ma miejsce teraz, ale na horyzoncie już były zapowiedzi, że to się zmieni. A co najgorsze – każda zmiana na stronie była bardzo kłopotliwa. Strona była graficznie oryginalna, fajna i dynamiczna, ale zupełnie niefunkcjonalna. Tę wersję strony miałam chyba tylko przez rok.
Język HTML i CSS
Do stworzenia kolejnej strony zaangażowałam osobę, która wtedy uczyła u nas tworzenia stron WWW. Ja zrobiłam projekt w Photoshopie, a nauczyciel napisał kod według mojego pomysłu, na podstawie tego co wtedy umiał, czyli HTML i CSS. Strona była prosta technicznie, bo oparta została na języku HTML i trochę tylko zahaczyła o JavaScript.
Strona była znacznie bardziej funkcjonalna, ale ponownie bardzo szybko przestała nam wystarczać. Tym razem problem było to, że dość trudno dodawało się nowe szkolenia do menu. W tamtym czasie zaczęło dochodzić dość dużo nowych szkoleń, które chcieliśmy realizować, a niemożność edycji menu stała się elementem, który nas blokował.
Autorski CMS
Mój pracownik, w trakcie pracy w Quali, zapisał się u nas na szkolenie z języka PHP oraz MySQL, które prowadził inny nauczyciel, gdyż uznał, że w ten sposób rozbudujemy stronę. Tak więc kolejny projekt strony stworzył wykorzystując już nabyte umiejętności programowania w PHP. Strona, jak na tamte czasy, była bardzo nowoczesna. Miała dużo oryginalnych rozwiązań: edytowalną bazę kursantów, panel do logowania dla administratora, panel do logowania dla kursantów z kalendarzem, planem szkoleń, dostępem do materiałów. Posiadała też rozbudowany formularz zapisu na szkolenie. Mogłam edytować newsy i pisać bloga i zmieniać tzw. “skórki”. Na stronie była również galeria i możliwość tworzenia albumów. Ponadto strona miała wbudowaną analitykę ruchu na stronie.
Czas mijał…
Po latach okazało się, że strona nie sprawia nam problemów: nie wysypuje się, trudno się też na nią włamać. Dość łatwo każdy laik mógł zmieniać treści, bo strona miała wbudowany bardzo intuicyjny system edycji treści.
Może tylko niektóre rozwiązania nie były takie, jak sobie wyobrażałam, że będą. Ale wynikało to z faktu, że sama nie wiedziałam, czego będę potrzebować, a co jest zbędnym gadżetem, który się nie sprawdzi.
Drugi problem wynikał z faktu, że w trakcie pracy nad stroną autor kodu w międzyczasie przestał już u nas pracować z powodów osobistych – przeprowadził się poza Wrocław. Kończyliśmy tę stronę współpracując zdalnie za pomocą telefonów i maili. Trudność polegała na tym, że nie potrafiłam dokładnie nazwać ani opisać mailowo swoich oczekiwań oraz w jakim zakresie i jak ma to działać, ponieważ sama nie znam języka PHP. Nie miałam pojęcia, co można zrobić, co jest mniej a co bardziej skomplikowane. Powstała strona, która nie do końca spełniała moje potrzeby, ale była wystarczająco dobra, szczególnie uwzględniając warunki w jakich powstała. Wprowadzenie pewnych zmian, które pojawiły się później, wymagało konsultacji ze współautorem strony. To stawało się coraz trudniejsze.
Mimo to ta strona działała aż do niedawna, czyli kilkanaście lat.
Dojrzewanie do zmiany
Problem ze stroną zaczął narastać z czasem, głównie z powodu zmian w marketingu oraz dlatego, że coraz bardziej popularne stały się strony pod urządzenia mobilne. Nasza strona była niedostosowana, co mocno pogarszało widoczność firmy w Internecie.
Zaangażowałam programistę do zrobienia wersji mobilnej jako osobnej kopii strony. Nowy programista nie bardzo chciał działać na kodzie stworzonym przez kogoś innego dawno temu i mocno oryginalnie. Wadą tego rozwiązania była konieczność wprowadzania każdej zmiany w dwóch wersjach. Wersja mobilna mocno różniła się od stacjonarnej, aż do tego stopnia, że nie było w niej niektórych kursów, treści itp.
W międzyczasie zmieniło się moje myślenie o marketingu i o tym, co chcę komunikować w Internecie. Nie dało się tego zmienić, czy osiągnąć za pomocą starej strony. Poprzednia wersja strony pokazywała nas i usługi, które mamy w ofercie. Teraz chciałam bardziej opisywać na stronie to, czego potrzebuje klient i mówić językiem korzyści oraz odwoływać się do jego potrzeb.
Jednocześnie chciałam bardziej dopasować stronę do tego, czego ludzie na niej szukają, jak tego szukają, uwzględnić to, o co pytają podczas rozmów telefonicznych. To zupełnie inne myślenie i inny kierunek organizacji treści.
Internet przeszedł rewolucję, zmienił się styl stron, możliwości, wielkości czcionek, rozwiązania, trendy. Nasza strona była już graficznie mocno archaiczna, oldskulowa. Zwracali mi na to uwagę różni ludzie, kursanci, trenerzy. Podejrzewałam, że niektórych potencjalnych klientów strona może zniechęcać do korzystania z naszych kursów.
Pojawiały się trudności techniczne np. brak możliwości podpięcia bramek płatności online, niemożność zbudowania sklepu online i prowadzenia sprzedaży z jego wykorzystaniem. Brakowało możliwości badania różnych działań klientów na stronie.
Zastanawiałam się jak podejść do tematu: czy zlecić zewnętrznej firmie zrobienie nowej strony, czy przerobić to co mamy, czy też postąpić jeszcze inaczej. Zlecenie przeróbek na stronie poprzedniemu programiście nie wchodziło w grę, a pracujący z nami programista nie bardzo chciał grzebać w czyimś kodzie. Rozwiązanie polegające na zleceniu zewnętrznej firmie wykonania nam strony nie podobało mi się, bo nie chciałam być znowu od kogoś zależna, a także obawiałam się, że nie będę w stanie tak szybko modyfikować treści, jak bym tego potrzebowała. Nauczona doświadczeniem wiedziałam, że mogę mieć trudności z odpowiednim przedstawieniem osobie z zewnątrz moich wymagań odnośnie strony, ponieważ potrzeby często powstają w trakcie prac nad stroną i trudno mi z wyprzedzeniem określić, jak elementy strony mają dokładnie wyglądać lub jak mają działać.
Strona internetowa, która jest wizytówką firmy i narzędziem sprzedaży, musi być funkcjonalna, a ja muszę mieć nad nią kontrolę. Często musiałam się dopasowywać do rozwiązań, których nie byłam w stanie zmienić. Wszystko to skłoniło mnie do decyzji, że muszę sama stworzyć stronę, która będzie dla mnie czytelna, przyjazna w użytkowaniu i łatwa do zmiany. Przez lata pracy nad starą stroną i zmaganiem się ciągle z tymi samymi niemożnościami, wiedziałam już, czego dokładnie potrzebuję a czego nie muszę mieć. Wiedziałam też, o co ciągle pytają klienci, gdy dzwonią do mnie nie znalazłszy czegoś na stronie. Potrzebowałam strony, którą sama ogarniam i którą mogę szybko zmieniać. To był priorytet.
WordPress
Uznałam, że jestem w stanie nauczyć się WordPressa i postawić na nim stronę a nie, jak poprzednio, na oryginalnym kodzie dedykowanym przez programistę dla moich potrzeb. Zapisałam się na kurs online WordPressa Oli Gościniak, która prowadzi społeczność o nazwie: Jestem interaktywna. Dość szybko nauczyłam się obsługiwać WordPressa i postawiłam nową stronę. Samo postawienie podstawowych elementów nie było trudne. Utknęłam w momencie, gdy musiałam wybrać motyw do strony. Najpierw postanowiłam zastosować motyw darmowy, ale bardzo szybko okazało się, że nie odpowiada moim potrzebom, to co jest tam dostępne, a wszystkie możliwości są właściwie dopiero w motywie płatnym.
Przez dłuższy czas szukałam motywu płatnego, który by posiadał te funkcjonalności, które chciałam zachować. Były to elementy, które sprawdziły się na starej stronie i które były mi potrzebne. Wybrałam motyw, który mi się podobał i zawierał dużo grafiki. Próbowałam go modyfikować, ale okazało się, że dopasowanie koloru czerwonego, który był dominującym kolorem w tamtym motywie, do zielonego – koloru mojej marki – było strasznie uciążliwe, a w dodatku motyw był tak przeładowany grafiką i efektami, że strona była bardzo ciężka i powolna, co okazało się problemem kluczowym. Niestety tak się zniechęciłam pracą przy tym motywie, że musiałam odłożyć projekt na później, bo nie miałam serca do dalszej pracy. Po pewnym czasie wróciłam do projektu, ale tym razem zaczęłam od nowa z innej strony. Wybrałam motyw, który jest lekki i elastyczny. Zrezygnowałam z graficznej ekstrawagancji i oryginalności. I przy tym podejściu praca ruszyła do przodu. Dość dużo udało mi się poustawiać samodzielnie. Jednak „zawiesiłam się” na długie miesiące na jednej kluczowej funkcjonalności, której nie udało mi się w tym motywie dobrze skonfigurować. Uznałam, że sama nie przeskoczę tej ściany. Postanowiłam sięgnąć po pomoc – u ludzi, którzy tę drogę już przeszli. Zapisałam się na usługę doradczą w zakresie transformacji cyfrowej, która była dostępna z dużym dofinansowaniem z funduszy unijnych w PARP. Doradca zrobił techniczny i marketingowy audyt mojej strony. Wspólnie opracowaliśmy plan działania. Pomógł mi też rozwiązać problemy techniczne, podpowiadając, jak zastosować niezbędne wtyczki i dzieląc się doświadczeniem nabytym przy własnych projektach.
Uzgodniliśmy też, jak poukładać treści, aby adekwatnie odpowiedzieć na potrzeby klientów, pokierować ich na stronie w miejsca docelowe, a także co zrobić, żeby struktura strony była jasna i bardziej intuicyjna.
Kategorie szkoleń i ścieżki klienta
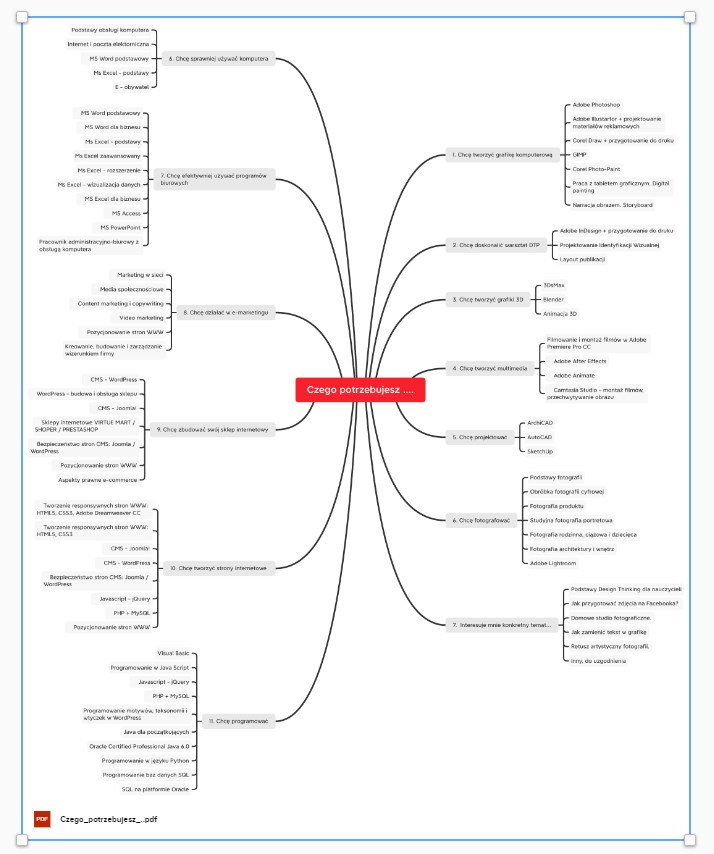
Trafiają do nas różne grupy klientów. Aby komunikować się z nimi, potrzebuję podzielić osoby według ich potrzeb, na osobne segmenty. Zrozumiałam, że na przykład osoba, która chce nauczyć się podstaw komputera, to zupełnie inny klient niż ktoś, kto chce się nauczyć programować w Javie. Inne potrzeby mają osoby, które na przykład chcą nauczyć się tworzyć identyfikację wizualną firmy, inne zaś te, które pragną nauczyć się fotografować. Podejrzewam, że na starej wersji strony osoby ją odwiedzające mogły się na niej gubić i prawdopodobnie dość dużo ruchu traciłam z tego powodu. Zależało mi na tym, aby maksymalnie uporządkować mnogość oferowanych kursów i ułatwić osobom odnajdywanie właściwych ścieżek jak najszybciej, bez zbędnych kliknięć. Zrobiłam to dzięki podzieleniu wszystkich szkoleń, które mamy w ofercie, na 12 głównych kategorii. Wymyśliłam ścieżki, jakimi będą się poruszać na stronie poszczególni klienci oraz znalazłam metodę, aby zrobić to, mam nadzieję, w sposób atrakcyjny wizualnie. Każda kategoria z tych 12 ma swój kolor i osobną ikonkę, która charakteryzuje tę grupę kursów.

Zależało mi, by zastosowane rozwiązania były dla klientów atrakcyjne oraz funkcjonalne i ciekawa jestem, czy tak zostaną przez nich ocenione. Dla mnie samej nowa struktura strony stała się bardziej przejrzysta i bardziej wygodna.
Elementem, który nie działał na poprzedniej stronie w takim zakresie, jakiego potrzebowałam, jest blog. Teraz możemy go rozbudować. Będziemy umieszczać treści dotyczące kursów oraz artykuły dotyczące prowadzenia szkoleń oraz artykuły merytoryczne głównie powiązane z obszarami, które wchodzą w zakres tematyczny prowadzonych przez nas szkoleń. To jest też forma dzielenia się wiedzą i edukacji osób już na wstępie, zanim jeszcze nas poznają, za darmo. Jednocześnie przybliżamy to, co robimy, ułatwiamy osobom wybór szkoleń i trafienie na odpowiedni temat.
Wszystko to będzie połączone z systemem do e-mail marketingu, który pozwoli nam sprawniej budować bazę mailingową i prowadzić kampanie sprzedażowe. Dzięki osobnym kategoriom szkoleń będziemy mogli kierować spersonalizowany newsletter do osób, które interesują się danym tematem, a nie do wszystkich, jak leci. No i oczywiście nowa strona z podpiętymi kodami Google Analytics, piksela Facebooka oraz innych narzędzi analitycznych, pozwoli mi orientować się, jak ten proces przebiega i jak prowadzone przez nas działania marketingowe przekładają się na sprzedaż szkoleń.
Podsumowując, wymienione tu narzędzia wymagały nowych rozwiązań technologicznych, które zapewnia strona oparta na Wordpressie.
Dodatkowe odkrycia
Doradztwo pomogło mi też zrozumieć, jak mam zaplanować działania przez najbliższe lata, do czego konkretnie strona ma mi służyć i jak mogę szybciej realizować swoje cele w oparciu o nią.
Zespół marketingowy
Uznałam, że potrzebuję do współpracy ludzi, z którymi mogę te plany szybciej zrealizować.
Przyjrzałam się sposobom, w jakie działają firmy podobne do mojej i uświadomiłam sobie, co muszę zrobić, aby być skuteczną w dobie przyspieszonej transformacji cyfrowej. Zrozumiałam, że nie mogę polegać tylko na własnej pracy i na własnych umiejętnościach. O ile jeszcze pracę i umiejętności mogę w to włożyć, to niestety jest zasób, którego nie mam w nadmiarze, którego nie mogę rozciągać – mój czas. Innymi słowy zrozumiałam, że nie jestem w stanie osiągnąć moich celów szybko, działając sama. Zdecydowałam się stworzyć zespół, z którym będziemy wspólnie działać dalej nad nową stroną i marketingiem.
Praca zdalna i nowe narzędzia
Przy okazji ogromnym zyskiem doradztwa było posłuchanie i zorientowanie się, jak działają firmy programistyczne, jakich narzędzi i metod pracy używają w sytuacji, gdy pracują zdalnie. Poznałam kilka takich narzędzi, które są niezbędne do pracy zdalnej, co jest szczególnie cenne w pandemii. Wszystkie te kafelki układanki połączyły mi się w jeden spójny obraz.

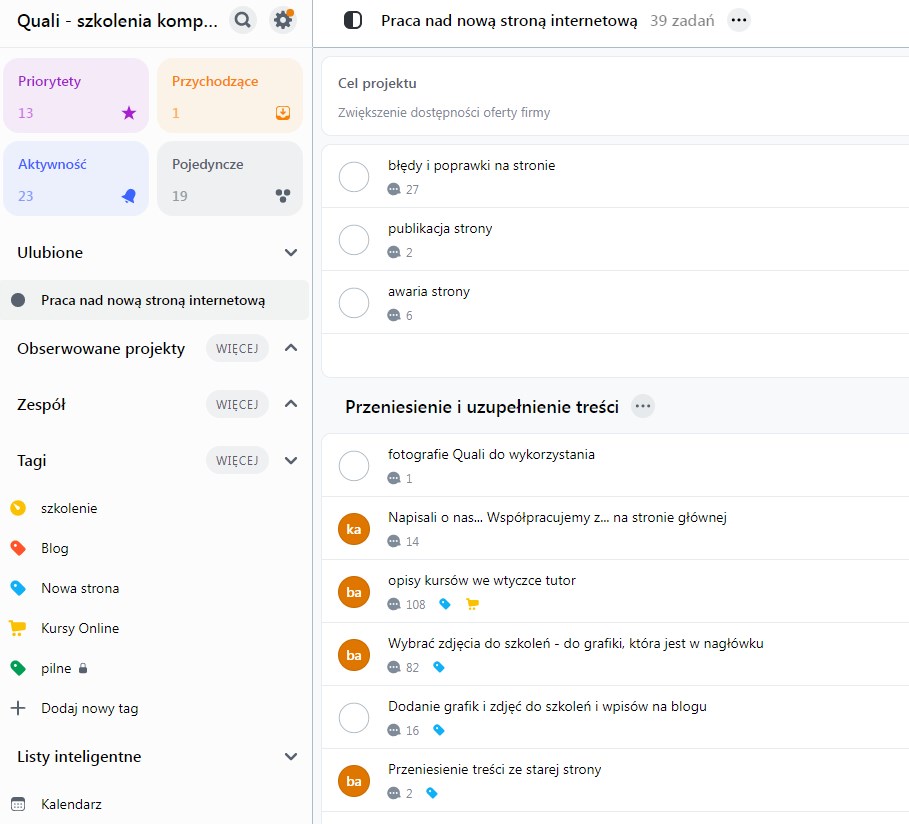
Nauczona doświadczeniem poprzedniej współpracy już wiem, że nie chcę pracować używając maili. Do współpracy i zarządzania projektami i komunikacji w zespole nauczyłam się narzędzia NOZBE. Tam poukładałam projekty i w nich zadania. Potem zaprosiłam osoby, które widziałam w tej współpracy. Innym narzędziem, które wykorzystałam był program XMind. W XMind rozpisałam sobie w postaci mapy myśli wszystkie elementy wchodzące w skład procesu tworzenia strony. Aby ogarnąć tak duży i złożony projekt umieściłam poszczególne etapy pracy i jej elementy na liniowej osi czasu, podzieliłam zadania na etapy – wyodrębniłam kroki milowe i uporządkowałam całość. Następnie przypisałam do zadań osoby, które mogły się danymi tematami zająć.

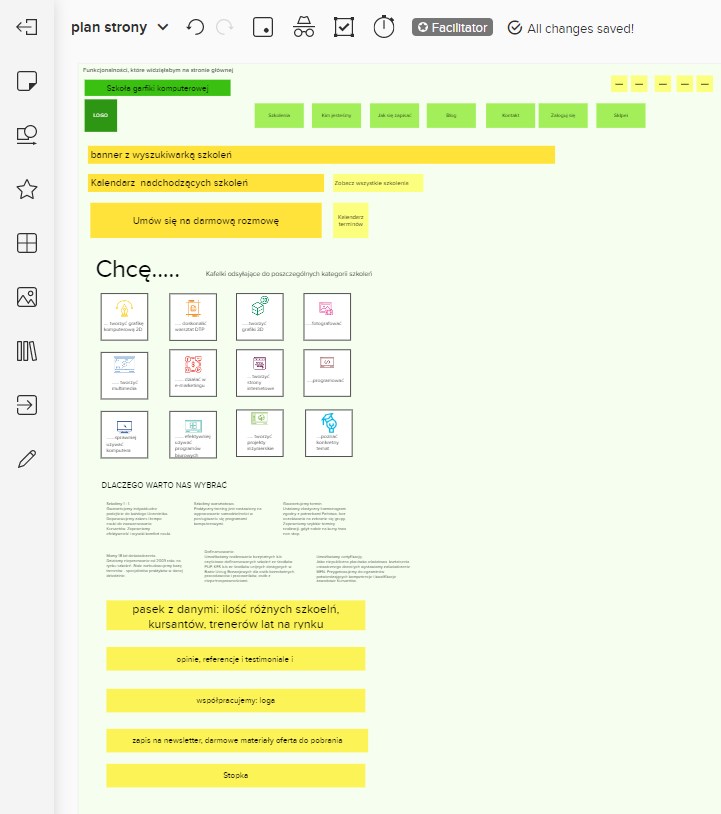
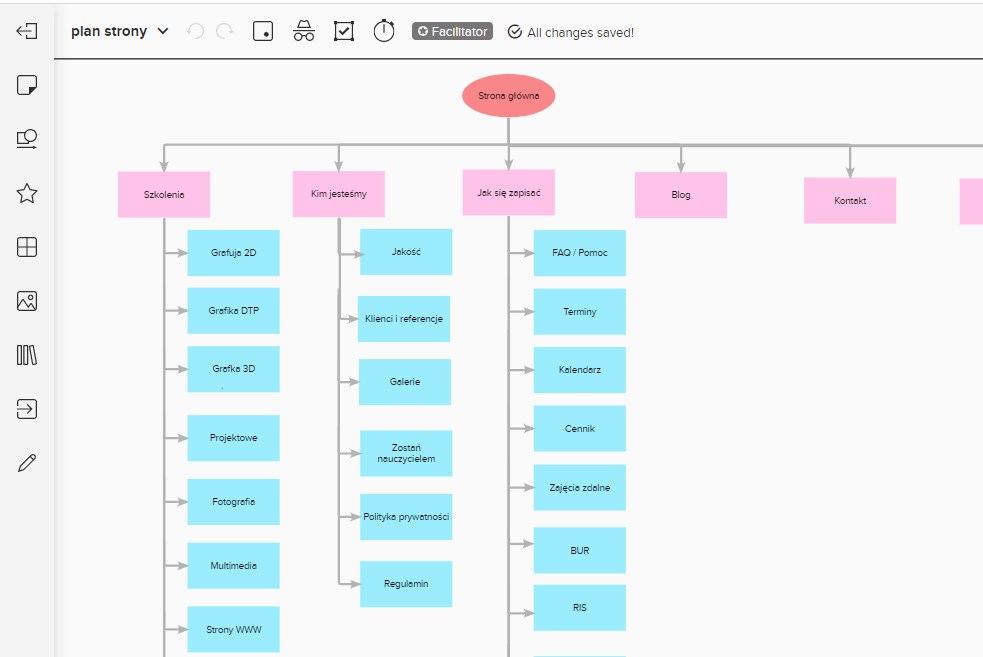
Aby jaśniej wyobrazić sobie, co konkretnie ma być na danej podstronie, jakie mają być linki, jaki układ graficzny, jakie podstrony, jaki ma być układ treści, używałam narzędzia interaktywnej tablicy MURAL, w której graficznie bardzo łatwo rozplanować te elementy na stronie, a jednocześnie MURAL ma możliwość udostępniania projektu online współpracownikom i nawet pracowania przez kilka osób nad jednym projektem równocześnie. To narzędzie bardzo pomogło mi przemyśleć, jak ma wyglądać strona, jaka jest hierarchia treści i jak to graficznie rozplanować. Użyłam też tablic MURAL do celów zarządzania firmą, aby planować działania na dane tygodnie i do robienia retrospektyw i podsumowań.

No i oczywiście, praca zdalna nad projektem nie jest możliwa bez spotkań online. Tutaj wdrożyłam cotygodniowe spotkania na platformie, którą już używamy do szkoleń zdalnych, czyli Evenea. Spotykamy się tam co tydzień, rozmawiamy o poszczególnych zadaniach, omawiamy kolejne etapy pracy. Fajnie, że spotkania można nagrywać i potem wracać do tematów, które inaczej łatwo by nam umknęły. Poza tym każdy uczestnik może udostępniać swój ekran. Łatwiej coś pokazać zamiast opisywać słowami.
Podsumowanie
Podsumowując, praca nad nową stroną wymusiła na mnie podejście do wielu kwestii związanych z prowadzeniem firmy. Była ona takim kołem zamachowym szerokich zmian. Dotyczy to mojego sposobu pracy, stylu działania. Przejawia się w wykorzystaniu nowych narzędzi, których używam. Odnosi się do rozwijania nowych umiejętności oraz wsparcia, po które sięgam. Zmieniłam też myślenie o marketingu. Teraz odwołuję się do perspektywy klienta, zamiast koncentrować się w pierwszej kolejności na potrzebach firmy. Zmieniłam cel strony. Nie służy ona teraz prezentacji firmy i jej oferty w Internecie, ale jest narzędziem do komunikowania się z zainteresowanymi naszymi usługami ludźmi. Zmodyfikowałam sposób działania i komunikowania się wewnątrz firmy i na zewnątrz.
Oczywiście zmian na różnych poziomach jest więcej. Pewnie napiszę o tym dokładniej w kolejnych artykułach.
Jeżeli tak to może zainteresuje Was ta historia w graficznej interpretacji na naszym profilu na Instagramie lub na stronie na Facebooku. Jeśli chcecie się podzielić swoimi wrażeniami z lektury, zapraszam do komentowania.

Beata Krzyś, właścicielka Quali – szkolenia komputerowe.
Porozmawiajmy o Twoich wyzwaniach edukacyjnych.
Wybierz termin bezpłatnej konsultacji.