Tworzenie grafik internetowych
Opracowanie: Beata Jurczak.

GIF
Rozszerzenie: .gif
Jeden z najstarszych formatów grafiki komputerowej. Tworzy obrazy o maksymalnie 256 kolorach (9 bitów na kanał) jest świetny do zapisywania obrazów zawierających wyraźnie odróżnialne obszary jednolitych kolorów, szkice, znaki firmowe, teksty; kolory wykorzystane w pliku GIF są zindeksowane i zapisane w tabeli barw (color lookup table CLUT) dlatego nazywa się je często plikami barw indeksowanych. Konwersja obrazu na tryb koloru indeksowanego sprawia, że każdy wejściowy kolor przekładany jest na wartości z tabeli. Jeżeli któryś z kolorów pierwotnego obrazu nie istnieje w tabeli barw, to albo jest przekładany na wartość najbliższej mu barwy, albo jest emulowany kombinacją wartości dostępnych w tabeli. Pliki GIF są zazwyczaj mniejsze od niezoptymalizowanych ponieważ zawierają bezstratną kompresję LZW, algorytm polegający na organizowaniu danych w wydajniejszy sposób.
Format GIF obsługuje przezroczystość, co umożliwia nałożenie go na deseń w tle strony. Jednak nie ma możliwości określenia różnych poziomów przezroczystości, dlatego obrazy mogą wyglądać jak postrzępione.
Pozwala zapisywać proste animacje.
JPG
Rozszerzenie: .jpg, .jpeg
Najczęściej używany format służący do kompresji zdjęć i obrazów nie tylko w Internecie ale i przy codziennym obiegu dokumentów oraz archiwizacji. Najpowszechniej używany ze względu na zachowanie pierwotnego wyglądu obrazu przy znacznej redukcji rozmiaru pliku. Wykorzystuje kompresję stratną, czyli wybiórczo usuwa informacje by ograniczyć rozmiar pliku. Przy zbyt dużym stopniu kompresji jakość spada znacznie, zwłaszcza w przypadku obrazów z dużymi jednobarwnymi obszarami. JPG zachowują ścieżki, nie zachowują animacji, przeźroczystości, dodatkowych kanałów, nieprawidłowo wyświetlają kolory CMYK.
Każdorazowe zapisanie pliku .jpg powoduje jego kolejną kompresję, stąd zapis do tego formatu należy stosować dopiero pod koniec edycji zdjęcia, wyłącznie przy eksporcie do dalszego użytku. Mimo to, pliki .jpg zapisane z minimalną kompresją oferują na tyle wysoką jakość, że format ten stał się standardem przy dzieleniu się plikami np. w bazach zdjęć.
PNG
Rozszerzenie: .png
W zasadzie są to dwa różne formaty: PNG-24 i PNG-8, o różnych właściwościach. Obsługują funkcje dostępne w JPG i GIF.
PNG – 8 przypomina GIF: obsługuje maksymalnie 256 kolorów, dlatego nadaje się lepiej do zapisywania grafik i obrazków niezawierających zbyt wielu kolorów, obsługiwana przezroczystość jest dwustanowa: całkiem lub wcale. Zwykle używany jako część interfejsu stron internetowych.
PNG-24 przypomina bardziej JPEG, gdyż zapisuje pliki z milionami kolorów, jednak ponieważ stosuje kompresję bezstratną pliki mają znacznie większy rozmiar – ale i wysoką jakość. Przeźroczystość w tym pliku nie jest dwustopniowa a posiada 256 stopni, co umożliwia zapisanie łagodnych przejść od krycia do przezroczystości. Przezroczystość jest zapisywana w dodatkowym kanale Alfa (oprócz standardowych RGB). Niewątpliwą zaletą tego formatu jest brak utraty jakości w przypadku wielokrotnego otwierania i zapisywania pliku.
Format PNG powstał jako Open Source’owy odpowiednik częściowo opatentowanych formatów GIF (opatentowana kompresja LZW) oraz JPG (opatentowane implementacje kompresji). Ze względu na słabą kompresję i uparte ignorowanie ze strony Microsoftu, nie zdobył sobie popularności. Stare wersje Internet Explorera nie potrafiły prawidłowo wyświetlać przezroczystych PNG-24. Po wygaśnięciu patentów na JPG, w Internecie stracił rację bytu, za to znalazł nowe zastosowanie w aplikacjach webowych, mobilnych itp.
Przestrzeń robocza Web w Photoshopie
Ustaw ją do pracy z grafikami internetowymi. Program wyświetli tylko potrzebne palety i podświetli potrzebne funkcje.
Przestawiamy jednostki na piksele.
Ustaw rozdzielczość pliku na 72 dpi (pikseli na cal).
Konwertujemy kolory na tryb RGB.
Domyślnym profilem kolorów w Internecie jest sRGB. Profil kolorów określa sposób odtwarzania kolorów przez urządzenia wejściowe i wyjściowe: monitory, skanery drukarki. Profil określa zakres kolorów które można odtworzyć na większości współczesnych monitorów. Wybranie dla swoich obrazów sRGB zapewni prawidłowe ich wyświetlanie. Dobrze jest ustawić sRGB jako domyślną przestrzeń roboczą kolorów oknie Color Settings. Te obrazy, które są już oznaczone innymi profilami można przekonwertować za pomocą Edit > Convert to Profile.
Monitory różnie wyświetlają kolory w zależności od systemu operacyjnego. Wartość współczynnika gamma komputerów Windows wynosi 2,2 a Macintosh 1,8. Gamma odnosi się do jasności i luminancji. Oznacza to w praktyce, że obrazy utworzone na komputerze Macintosh wyświetlone w Windows będą wyglądać ciemniej a obrazy utworzone w Windows na Macintosh będą wyglądać na wyblakłe.
Aby zobaczyć jak będą się prezentować grafiki w innych systemach wybieramy View/Proof setup/ Macintosh RGB.
Cięcie na plasterki (slices)
Strony internetowe oparte są na tabelach lub warstwach, dlatego musimy pociąć nasz projekt na plasterki, które są prostokątnymi sekcjami. Mogą one zawierać obrazy, tekst, nagłówki stopki i elementy nawigacyjne podczas eksportowania zaprojektowanej strony do HTML.
Każdy z elementów można zapisać w wykorzystaniem różnych ustawień optymalizacji. Warto dzielić obraz na jak najmniejszą liczbę plastrów, ponieważ wówczas kod jest przejrzysty. Unikamy nachodzących na siebie plastrów i nie zostawiamy przestrzeni między nimi.
Wygodna jest funkcja View/ Snap to slices (Przyciągaj do plasterków).
Rodzaje plastrów
»» użytkownika.
»» plaster oparty na warstwie – Layer > New Layer Based Slice, tego typu plasterki mają niebieską obwódkę i automatycznie dopasowują się gdy zmienia się zawartość warstwy. Przydaje się to gdy dodajemy do warstwy nowy element lub zmieniamy właściwości efektu warstwy, np. powieszamy cień.
»» plaster bez obrazu – aby Photoshop zapisał tekst jako tekst do HTML, umożliwia to pozycjonowanie stron i kopiowanie tekstu przez użytkowników, aby robić taki plaster klikamy dwa razy na plaster i w opcja plastra wybieramy typ no image i wprowadzamy tekst, który będzie w tym obszarze strony; zmiany pojawią się jeżeli włączymy podgląd w File > Save for Web & Devices; można formatować wpisany tekst za pomocą znaczników HTML .
»» autoplaster – program uzupełnia miejsca, w których nie wprowadziliśmy plastrów.
Edycja opcji plastrów
Możliwa jest zmiana nazwy, określenie linku (target, message text, alt), zmiana wymiarów i koloru tła.
Klikając prawym przyciskiem myszy można za pomocą opcji promote (Zmień)– zastąpić jeden typ plastra drugim oraz opcją divide podzielić większy plaster na mniejsze o równych wymiarach – na przykład jeden plaster obejmujący cały pasek nawigacyjny zamienić na mniejsze odpowiadające poszczególnym przyciskom.
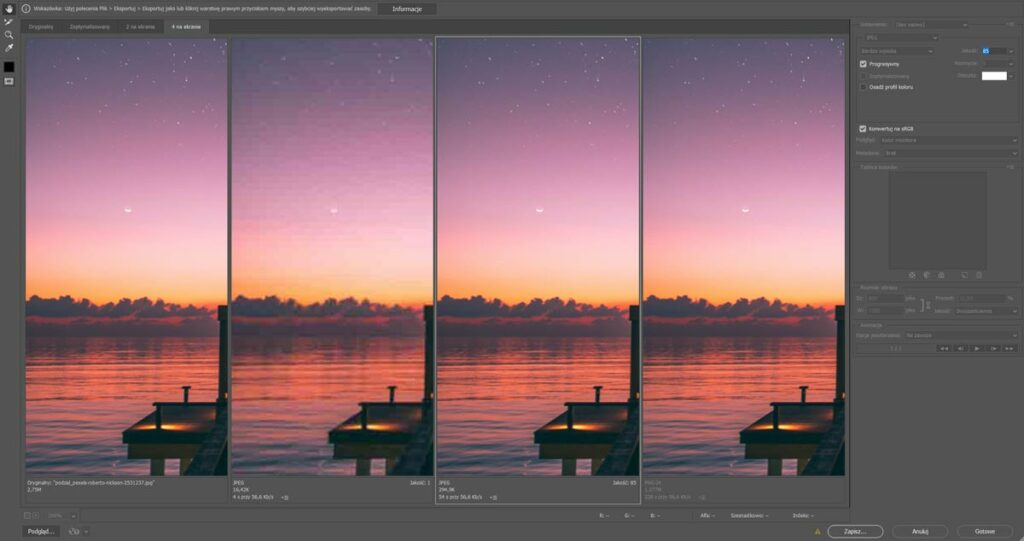
Save for Web & Devices
Panel pozwalający dokładnie skontrolować jak plik ma być zapisany do Internetu.
Lupką i rączką można dokładnie obejrzeć plik, także w trzech różnych ujęciach kompresji, a także dla różnych przepustowości łącza. Można konwertować na sRGB. W podglądzie można obejrzeć jak wygląda obraz w różnych formatach, stopniach kompresji itp. Można zoptymalizować obraz pod kątem docelowego rozmiaru dzięki opcji Optimize to File size, określając jednocześnie format oraz czy optymalizujemy cały obraz czy tylko poszczególny aktywny plaster.
Istnieje możliwość wyczyszczenia wszystkich metadanych (autora, rodzaj aparatu, ustawienia dane osobiste i kontaktowe autora, usuwa także opcje o prawach autorskich.
Ustawienia w sekcji Image size służą do zmiany wymiarów zoptymalizowanej kopii obrazu przy jej zapisywaniu bez naruszania rozmiaru pierwotnego obrazu, przy różnych metodach interpolacji.
Dostępne są ustawienia animacji.
Ustawienia dla pojedynczych plasterków, lub dla kilku wybranych z Shiftem, widoczność plasterków można wyłączyć, klikając dwa razy można także w tym miejscu edytować opcje plastrów.
Opcja Device central umożliwia przygotowanie grafiki pod kątem telefonów komórkowych.
Podglądanie zoptymalizowanych obrazów w przeglądarce, można edytować listę istniejących przeglądarek, warto przed opublikowaniem strony obejrzeć ją w różnych przeglądarkach ze względu na możliwe różnice wyświetlania strony.
Zapisywanie plików (Save opimized as)
Zapisujemy jako HTML i obrazki.
Określamy ustawienia Other w polu Output settings, przełączając się przyciskami Next możemy zachować domyślne ustawienia lub wpłynąć na kod HTML, między innymi decydując czy plastry zostaną zapisane jako warstwy div i CSS czy tabele, określić kolor tła, określić nazwy plików i folder zapisu.
W sekcji HTML określamy opcje formatowania kodu HTML.
Slices – określamy czy plastry mają być eksportowane w formie tabeli czy w postaci z plikiem CSS, można tu ustalić nazewnictwo plików.
Wybieramy kolor tła strony lub obraz w tle strony.
W sekcji plasterki określamy czy wszystkie plastry mają być zapisane czy tylko plastry użytkownika.
Optymalizacja obrazów internetowych
Optymalizacja to znalezienie złotego środka między redukcją rozmiaru pliku a zachowaniem wyglądu oryginału.
Zapisanie pliku do formatu GIF i PNG-8 polega na pozbyciu się nadmiaru kolorów przy jednoczesnym zachowaniu względnie dobrego wyglądu. Można zacząć od stopniowej redukcji kolorów, patrząc na rozmiar pliku.
Redukcja kolorów
Redukcja kolorów daje do wyboru kilka algorytmów generowania tablicy kolorów, składających się na ostateczny obraz.
Perceptual (percepcyjna) – tablica jest generowana na podstawie barw preferowanych przez ludzkie oko.
Selective (selaktywna) – odwzorowuje kolory najdokładniej, opcja domyślna, algorytm generuje kolory w podobny sposób jak algorytm powyższy, lecz dąży do zachowania dużych obszarów jednolitego koloru i „bezpiecznych kolorów internetowych”.
Adaptacyjna – algorytm tworzy tablicę na podstawie dominanty koloru obrazu.
Restrykcyjna – algorytm wykorzystuje standardową 216-kolorową bezpieczną paletę internetową, kolory te są wspólne dla komputerów z systemem Windows i Macintosh, oraz wszystkich używanych przeglądarek.
Własna (custom) – wybranie tej opcji powoduje utworzenie grupy kolorów, która jest niezmienna niezależnie od barw znajdujących się w obrazie, wybierz liczbę kolorów od 2 do 256 w rozwijanym menu kolory i kliknij dwukrotnie w próbki kolorów aby je zdefiniować, można też nanieść przeźroczystość.
Black-white, grayscale – ustalone palety, rzadko się z nich korzysta.
Opcje roztrząsania (ditheringu)
Dithering to nakładanie na obraz wzorka, który ma wywołać wrażenie gładszych przejść między barwami lub udawać kolory spoza palety, aby zapobiec efektowi bandingu czyli pojawiania się obszarów o jednolitych kolorach i wyraźnych granicach na skutek uproszczenia tablicy kolorów do 256 barw.
W menu Dither (określ algorytm roztrząsania) wybieramy jedną z opcji:
No dither – brak roztrząsania, wybieramy tą opcję gdy redukcja rozmiaru pliku jest najważniejsza.
Diffusion – algorytm ten wygładza przejścia nie poprzez utworzenie widocznego wzorku, lecz przez wprowadzenie dyfuzji dwóch sąsiadujących kolorów, możesz zwiększyć rozproszenie zwiększając wartość roztrząsania, zwiększa to wielkość pliku.
Pattern – algorytm ten roztrząsa piksele poprzez zastosowanie gotowego wzorku.
Noise – algorytm ten roztrząsa poprzez wygenerowanie przypadkowych pikseli.
Ustawienia przezroczystości i otoczki (matte)
Piksele w plikach GIF i PNG-8 mogą być przezroczyste lub nie przezroczyste, bez etapów pośrednich.
Photoshop półprzezroczystym pikselom (np. w cieniach) nadaje taką otoczkę jaka się mu określi. Otoczka nie jest potrzebna w przypadku jednobarwnego tła strony. Wybieramy przezroczystość a następnie kolor otoczki spośród opcji dostępnych w rozwijanym menu:
None – opcja ta wyłącza otoczkę, piksele są całkowicie przezroczyste lub nie w zależności od przezroczystości w pierwotnym obrazie.
Eyedropper (kolor kroplomierza) – wykorzystuje kolor ikony znajdującej się po lewej stronie okna Zapisz do sieci (Save for web), można go zmienić za pomocą kroplomierza albo kliknąć na tą ikonę i wybrać kolor z próbnika. Zwykle używa się wtedy koloru tła strony internetowej lub poszczególnych .gifów.
Black, white, other – zmieniamy kolor na biały czarny lub inny z próbnika.
Ustalanie koloru odniesienia staje się nieco bardziej skomplikowane gdy w tle strony internetowej jest gradient lub wzorek. W takiej sytuacji lepiej zapisać obraz w formacie PNG-24.
Roztrząsanie przezroczystości (transparency dither)
Działa to tak samo jak wyżej, lecz odnosi się do przezroczystych i nieprzezroczystych pikseli. Umożliwia to złagodzenie krawędzi powstałych w skutek utworzenia otoczki.
Obrazy z przeplotem
Nadanie obrazowi przeplotu sprawia, że przeglądarka wyświetla niskiej jakości podgląd podczas wczytywania całości. Wykorzystuje się to po to, aby użytkownik nie musiał patrzeć na puste ramki obrazu, zwiększa to ciężar pliku, więc rzadko stosuje się tą opcję.
Optymalizacja obrazów JPG i PNG-24
Formaty te służą do kompresowania 24-bitowych grafik. PNG w pełni obsługują przezroczystość w stopniu od 0 do 256 poziomów przezroczystości.
Kompresja obrazów JPG – w skali od 0 do 100%, nawet przy braki kompresji i braku widocznego pogorszenia jakości obrazu zapis do tego formatu znacznie zmniejsza jego rozmiar.
Zaznaczenie Optimized sprawia, że plik wyjściowy jest mniejszy.
Jeżeli zarządzamy kolorem to należy osadzić profil koloru dokumentu w zoptymalizowanym pliku.
W formacie JPG przeźroczystość nie jest zapisywana, zastępuje się ją kolorem odniesienia, tak jak w przypadku GIF.
JPG i PNG-24 doskonale nadają się do zapisywania zdjęć i obrazów z obszarami o jednolitej rozpiętości tonalnej, ponieważ mogą obsłużyć 16,7 mln kolorów bez znacznej utraty jakości obrazu.
Format PNG – 24 w pełni obsługuje przezroczystość, wiec menu Matte (otoczka) nie ma znaczenia. Obraz PNG może być zapisany z przeplotem, dzięki czemu przeglądarka może wyświetlić gorszą wersję pliku podczas wczytywania pełnej wersji. Opcja Progresive w przypadku formatu JPG daje taki sam efekt, jednak powoduje ona zwiększenie rozmiaru pliku.
Zoomify
Zoomify to niezależna wtyczka, która umożliwia zapisanie pliku w większym rozmiarze, konwertuje obraz wysokiej rozdzielczości na format w którym można go przybliżać i kadrować. Wtyczka umieszcza pomniejszony obraz w interaktywnej aplikacji Flash, a oryginał dzieli na odrębne obrazy o różnych rozmiarach. Gdy obraz jest przeglądany przy użyciu kontrolek zbliżania i kadrowania aplikacja układa obrazy w wysokiej rozdzielczości tak, by przewijanie między nimi było płynne. Ponieważ obrazy składowe są niewielkie, aplikacja wczytuje tylko potrzebne, nie czeka się na pobranie ich. Nie można zobaczyć obrazu w całości.
Aby wyeksportować obraz kliknij File > Export > Zoomify.
Template – wybieramy jeden z 6 dostępnych szablonów, aby określić wygląd strony, w której umieszczony będzie obraz.
Folder – wybieramy miejsce zapisania plików.
Image Tile options – podajemy poziom kompresji JPG dla każdego obrazu składowego od 1 do 12.
Browser options – tymi ustawieniami określamy wymiary powstałego obrazu i okienka aplikacji. Najlepiej wybrać szerokość większą niż 400 px, żeby starczyło miejsca na kontrolki nawigacyjne.
Etapy tworzenia strony internetowej
Określ zadanie witryny i rozrysuj jej ogólny projekt, strukturę nawigacyjną.
Określ wygląd i ogólny klimat na który składają się dobór kolorystyki, wygląd tekstu, elementów graficznych.
Ustaw jako jednostki piksele, siatkę do której będzie łatwo wyrównać obiekty, tak aby odległości miedzy poszczególnymi elementami strony były równe i elegancki.
Podziel projekt strony na osobne obszary narzędziem Slice, można wybrać opcję tworzenia plasterków na bazie warstw, określ opcje plastrów wpisując sensowne nazwy, ułatwi to potem edytowanie kodu HTML.
Wpisz w opcjach linki do tych plastrów które maja być aktywne.
Wyeksportuj gotową stronę funkcją Save for Web, edytując kompresję poszczególnych plastrów.
Obejrzyj efekt w różnych popularnych przeglądarkach.
Zapisz stronę jako HTML i obrazki.
Tworzenie bannera
Animację tworzymy przez wykonanie storyboardu w Photoshopie, tworząc grupy warstw odpowiadające zawartości klatek animacji.
Etapy tworzenia banera
Tworzymy nowy dokument, wybierając jakiś standardowy rozmiar.
Tworzymy pierwszą klatkę bannera.
Po utworzeniu projektu zaznaczamy wszystkie warstwy składające się na pierwszą klatkę, klikając je w panelu warstwy z przytrzymanym klawiszem Shift a następnie Ctrl+G aby je zgrupować, nadaj nazwę grupie warstw frame1.
Skopiuj grupę i nazwij ją frame2, wprowadź odpowiednie zmiany.
Analogicznie utwórz trzecią klatkę.
Włącz paletę animacje by przejść do animowania bannera.
Panel animacje domyślnie otwiera się w trybie oś czasu (timeline), który ma zastosowanie do animacji filmów, w celu pracy nad animacjami po klatkowymi włączamy tryb frame (klatki) kliknięciem ikony w prawym dolnym rogu panelu.
Wyłączamy widoczność grupy drogiej i trzeciej aby miniaturka pierwszej klatki zgadzała się zawartością grupy.
Określamy opóźnienie takie aby można było przeczytać tekst – 2 sek.
Skopiuj to ujęcie klikając na ikonkę zawiniętej kartki i w palecie layers ustaw widoczność na grupę drugą.
Ponów te kroki dla trzeciej grupy, ustaw odpowiednie czasy.
W dolnym menu można też ustawić odtwarzanie ujęć w pętli, lub określić ilość powtórzeń kiepsko wygląda animacja powtarzająca się w kółko więc określ liczbę powtórzeń na 3.
Zapisz animację opcją Save for web & Devices i zdefiniuj ustawienia animacji, zwracając uwagę na rozmiar.
Wtrącenie (tweening) opiera się na tradycyjnych technikach animacji – polega na tworzeniu klatek pośrednich między dwoma klatkami animacji, w tym celu kliknij na ikonkę wtrąceń na dole panelu animacji, można tu utworzyć stopniowe przejście miedzy położeniami przeźroczystości i stylami warstw, określając ilość potrzebnych klatek.
Aby wytłumić tekst, utwórz duplikat drugiej klatki animacji kliknięciem ikony z zagiętym rogiem, warstwach ustaw krycie 0 dla tej warstwy z tekstem, następnie ustaw klatki pośrednie.
Ustaw odpowiednie czasy i zapisz gifa animowanego.