5 powodów, dla których warto uczyć się grafiki wektorowej

Hasło „chcę to mieć w wektorze” nie budzi współcześnie takiego popłochu jak jeszcze kilkanaście lat temu. Grafika wektorowa to temat coraz mniej tajemniczy, jednak wciąż wielu twórców komunikacji wizualnej i artystów używa narzędzi nie-wektorowych (głównie Photoshopa) do wykonania typowo „wektorowych” zadań.
Czasami powoduje to problemy techniczne i dodatkową pracę “naprawczą”, czasem jest „tylko” marnowaniem czasu (produktywność!).
Dlatego postanowiłem napisać listę podstawowych zalet pracy w środowisku wektorowym, czyli spojrzeć na temat od strony użytkownika grafiki wektorowej – grafika, ilustratora, projektanta UI.
1. Grafika wektorowa? Znaki powinny być zapisane „w wektorze”. Kropka.
Grafika wektorowa jest jedynym prawidłowym sposobem zapisu projektu w wielu typowych sytuacjach komunikacji wizualnej. Jeśli projekt ma funkcjonować jako znak, a w szczególności logotyp/element identyfikacji wizualnej, musi posiadać swoją formę wektorową. Dlaczego? Ponieważ:
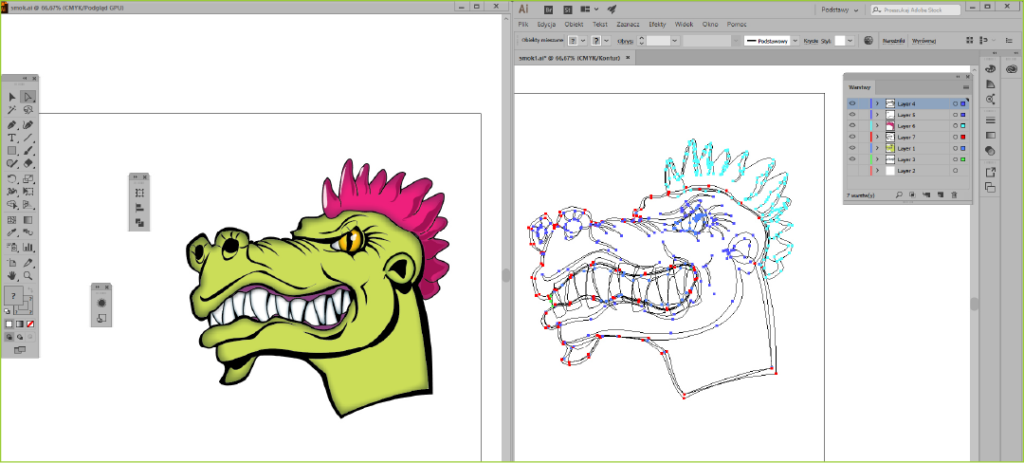
- Forma znaku, kształty, które ją tworzą, są w tej technologii zapisane ze 100-procentową dokładnością i można je odtworzyć z jednego pliku w dowolnej skali. W ten sposób zapewniamy spójność wyglądu znaku w dowolnym kontekście.
- Podobnie, jednoznacznie zapisane są kolory elementów projektu w jednym z wielu systemów kolorystycznych (przy czym musimy pamiętać, że systemy te nie są przekładalne na siebie ze 100% dokładnością).
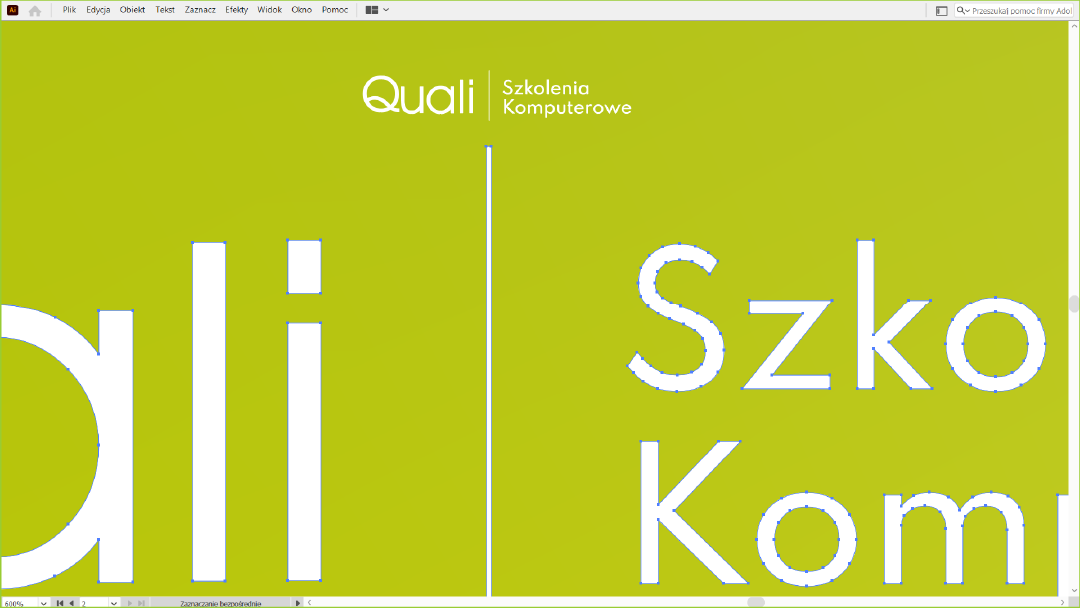
- Znaki liternicze (typografia) są zawsze wyrysowane przy pomocy matematycznie idealnych krzywizn. Precyzyjnie odtworzona typografia ma kluczowe znaczenie dla jakości projektu znakowego.
Dopiero z takiego pliku można wyeksportować pliki w różnych formatach rastrowych, o różnych rozmiarach w pikselach. Również wektorowy plik jest bazą do tworzenia wszelkich „specjalnych” wersji znaku, np. animowanych lub 3d.

Każda sytuacja, wymagająca użycia tzw. plotera tnącego, urządzenia, które wycina elementy z folii samoprzylepnej, plexi, kamienia i innych materiałów, wymaga pliku wektorowego jako „wsadu”. W tym wypadku projekt musi być specyficznie przygotowany, czego można nauczyć się np. na kursie czołowego programu do grafiki wektorowej „Adobe Illustrator CC” w Quali – Szkolenia Komputerowe.
2. Grafika wektorowa i jej obiektowy charakter wspierający projektowanie.
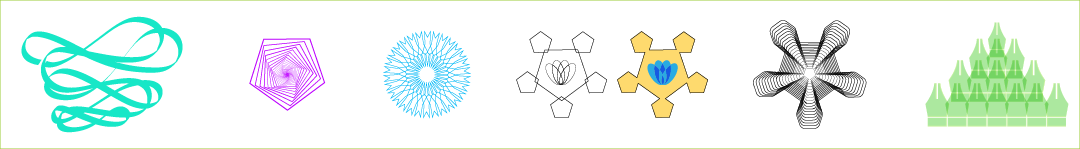
Programy do edycji grafiki wektorowej mają wiele wyspecjalizowanych narzędzi do organizowania obiektów – ich przekształcania, powielania, rozmieszczania, wyrównywania, łączenia i przecinania się wzajemnie. W kontekście dominującego w projektowaniu wizualnym paradygmatu prostoty i przejrzystości, te operacje są kluczowe. Tworzenie dowolnych kształtów ma charakter konstrukcyjny i wymaga jedynie opanowania narzędzi, a nie posiadania uzdolnień i umiejętności manualnych. Szczególnie projektowanie form z pogranicza abstrakcji/geometrii/ikon jest bardzo wspierane przez narzędzia wektorowe.

Praca z tekstem (typografią) to kluczowa część składowa projektowania wizualnego. Również ona jest domeną grafiki wektorowej. Dzięki temu, że tekst w Illustratorze jest obiektem, mamy nad nim pełną kontrolę i swobodę wprowadzania zmian.
Zadania projektowe wymagają specyficznego rodzaju aktywności. Projektant komunikacji wizualnej tworzy z reguły warianty końcowego dzieła i ich iteracje. Próbuje różnych podejść do tematu, określonego przez szereg kryteriów. Taki proces jest wielostopniowy, przy czym często trzeba prowadzić równolegle kilka tzw. linii projektowych. Często sytuacja wymaga „miksowania” elementów z różnych wariantów. Grafika wektorowa, przez swój obiektowy charakter, jest idealnym środowiskiem do tego rodzaju operacji. W jednym pliku można konfigurować bez trudu różne warianty i w każdym momencie eksportować dowolne z nich. Fragmenty jednego projektu można przenieść do innego i przeorganizować je w zupełnie inny sposób.
3. Grafika wektorowa i jej narzędzia idealnie pasują do dominującego aktualnie stylu ilustracji.
W przestrzeni komunikacji społecznej spotykamy coraz więcej ilustracji używających uproszczonych kształtów, symbolicznego odwzorowania, palety ograniczonej do kilku kolorów. Stylistyka, kojarzona jeszcze w połowie 20. wieku z komiksem i ilustracją w książkach dla dzieci, stała się uniwersalnym językiem wizualnym.
Flat Design
W pierwszych latach 21. wieku sformułowano nowy paradygmat, nazwany Flat Design (płaski projekt). Dotyczył on pierwotnie głównie wyglądu interfejsu www, systemów, dokumentów i aplikacji. Jednak wkrótce Flat Design zaczęto odnosić również do ilustracji. Polegał on na używaniu uproszczonych kształtów i wypełnienia „płaskim kolorem”, bez gradientów. Zniknęły cieniowania, fotorealistyczna iluzja przestrzenności i materiałów.

W istocie, Flat Design nie jest to żaden nowy pomysł, a tylko tradycyjny styl graficzny, stosowany konsekwentnie i systemowo. Programy wektorowe, takie jak Adobe Illustrator, są narzędziami idealnie zaprojektowanymi do tworzenia takiej estetyki. Ponieważ większość ilustracji w stylu flat design jest kontynuacją stylistyki, która ukształtowała się w czasach „przedkomputerowych”, ciągle jeszcze wielu artystów cyfrowych trzyma się narzędzi tradycyjnie kojarzonych z rysowaniem i malowaniem – programów rastrowych, jak Adobe Photoshop, czy Corel Painter. Jednak, jeśli przyjrzymy się plastyce tych ilustracji, bardzo często okazuje się, że identyczną pracę można by bez trudu wykonać wektorowo. Jeżeli tylko składają się na nią głównie kształty posiadające krawędź, na pewno w programie wektorowym będzie dogodnie stworzyć chociażby wstępny etap. Z reguły wystarczy taką pracę dopracować teksturami w Adobe Photoshop, albo innym programie rastrowym, żeby przełamać wektorową “sterylność”. Prawdę mówiąc, wiele z wyglądających „analogowo” efektów, w ilustracjach można osiągnąć nie opuszczając programu do grafiki wektorowej.
4. Grafika wektorowa i jej Festiwal Gradientów.
Gradient jest jednym z rodzajów wypełnienia obiektów w grafice komputerowej. Oznacza „przepływ tonalny” – płynne przejście kolorów pomiędzy wartościami granicznymi. Gradienty są typowym elementem obrazów fotorealistycznych, np. zdjęć cyfrowych, gdzie prawie nie występują obszary literalnie jednolitego koloru. W rzeczywistości fizycznej niemal każdy centymetr kwadratowy jest oświetlony nieco innym światłem, stąd fotografia cyfrowa jest zasadniczo zbiorem przenikających się gradientów.

Programy wektorowe posiadają rewelacyjne narzędzia do tworzenia i edycji gradientów. Łatwo jest jednak stworzyć wypełnienie gradientowe, wątpliwe pod względem estetyki, np. zbyt sztucznie, „komputerowo” wyglądające, lub bardzo niezharmonizowane kolorystycznie. Z tego powodu gradienty były przez wiele lat powszechnie krytykowanym elementem grafiki komputerowej.
Prawdą jest, że zastosowanie gradientu np. w identyfikacji wizualnej stwarza problemy technologiczne (nie można stosować popularnych technik znakowania, jak np. wycinanie ploterem z folii samoprzylepnej, bądź innych materiałów). Uproszczona zasada zakazuje więc używania gradientów w identyfikacji wizualnej i tego typu propozycje są często krytykowane, w dużej mierze przez laików, którzy nauczyli się sztywnej zasady – gradienty = nieprofesjonalizm. Jednakże współcześnie wiele marek publikuje swoje znaki wyłącznie elektronicznie, czyli te problemy w ogóle ich nie dotyczą, gdyż wyświetlacze mają jakość fotorealistyczną.
Gradienty są elementem plastyki, który może nadać projektowi nośności albo go zepsuć, po prostu. Tak się składa, że w ostatnich latach przytomne użycie gradientów jest „trendy”. A programy wektorowe mają narzędzia do edycji gradientów o wyjątkowych możliwościach. Po raz kolejny w historii designu okazuje się, że nie ma żadnego definitywnego zakazu, tylko trzeba umieć. Ale to temat na osobny wpis.
5. Grafika wektorowa – deweloperzy platform elektronicznych kochają ją (ale ciągle nie wszyscy).
Tradycyjnie myśli się o formatach typu strona WWW, aplikacja mobilna, gra, jako o miksie obrazów rastrowych i tekstu HTML, formatowanych i rozmieszczonych na ekranie przy pomocy kodu. W większości przypadków tak jest, literalnie rzecz biorąc. Jednak ta sytuacja się zmienia w ostatnich latach, gdyż wektorowe obiekty w ekranowych multimediach wracają do łask wraz z rozwojem formatu SVG. Ponadto, programy wektorowe, takie jak Adobe Illustrator CC, dają możliwość pracy nad elementami layoutów w środowisku wektorowym, z wszystkimi jego dobrodziejstwami i wyeksportowania tychże elementów w dowolnej ilości do wszystkich wymaganych formatów, we wszystkich potrzebnych rozmiarach, za jednym zamachem.
W pionierskich czasach internetu strony WWW były projektowane głównie na dwa sposoby. Pierwszy, to zapisywanie elementów wyglądu strony bezpośrednio w kodzie html (na zasadzie – tło niebieskie, liternictwo żółte, z czerwonym cieniem, ramki, 8-bitowe animacje itp. Drugi – wyrafinowany, “profesjonalny”, polegał na utworzeniu obrazów wszystkich podstron całego site’u w Photoshopie i pocięcie tych makiet na tzw. “plasterki”, rozmieszczane w ramkach html. Dawało to możliwość tworzenia bardzo wyrafinowanego designu, bogatego w ozdobniki, fotomontaże, kolory i efekty.
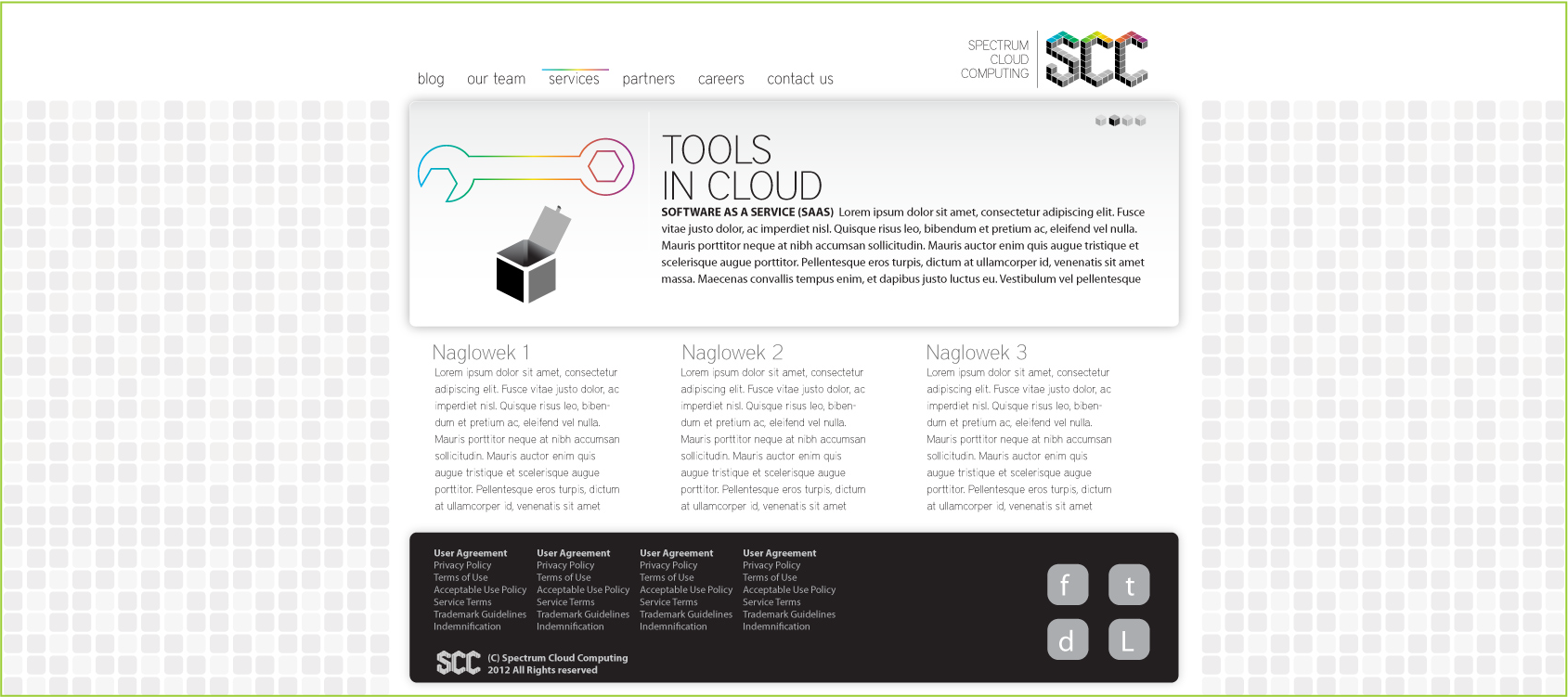
Od tamtych czasów minęło sporo czasu, dwadzieścia kilka lat. Obecnie wyglądy stron tworzy się na ogół w zupełnie innych standardach, zarówno technologicznych, jak i estetycznych i funkcjonalnych. Jako pokrewna dyscyplina wyrosło projektowanie aplikacji mobilnych, dzieląc z witrynami WWW podstawowe uwarunkowania UI i UX. Layouty formatów ekranowych są obecnie przeważnie oparte na siatkach modułowych, elementy graficzne są minimalistyczne, wspierają funkcjonalności, wizualizują architekturę informacji. Bogatsze plastycznie elementy – zdjęcia, ilustracje, mają swoje miejsce i swoją funkcję, nie są upychane gdzie się da, “dla uatrakcyjnienia”. Myślenie to jest przeniesionym na nowe media paradygmatem nowoczesnego designu publikacji z lat 50. i 60. Znakomicie zgrywa się ono z systemowym sposobem tworzenia tych form, opartych na tzw. frameworkach i hierarchicznych stylach CSS. Część projektantów wyglądów nośników ekranowych używa już od dawna narzędzi wektorowych, przynajmniej na etapie wstępnych makiet. Jest to logiczne, kiedy pracujemy z obiektami typograficznymi, prostą grafiką, (linie, boxy, piktogramy), a kluczowe dla całości projektów jest rozmieszczenie elementów i zachowanie dziesiątek spójnych reguł. Oprogramowanie wektorowe jest wręcz stworzone do takich zadań. Dokument Illustratora może odzwierciedlać wygląd docelowych “screenów” ze 100% perfekcją, jeśli odpowiednio go przygotujemy od początku. Dokładność do jednego piksela (pixel perfect precision) może być zachowana bez trudu, podobnie jak powtarzalność pewnych elementów, zarówno obiektów, jak i stylów.

W Illustratorze zapiszemy dowolną ilość elementów jako Symbole, co oznacza, że w razie potrzeby zmiany wyglądu takiego elementu dokonujemy korekty w jednym miejscu i wszystkie “klony” tego obiektu zaktualizują się we wszystkich miejscach. Innym zaawansowanym narzędziem wspierającym projektowanie systemów wizualnych jest tzw. Eksport Zasobów. Szereg innych rozwiązań wspiera zachowanie spójności i powtarzalności elementów, ale również łatwość wariantowania, które jest kluczowym mechanizmem dochodzenia do ostatecznych wersji we współczesnej komunikacji wizualnej. Z kolei rozbudowane opcje panelu Eksport dla Ekranów, pozwalają na jednoczesne wygenerowanie wszystkich wydzielonych elementów w różnych formatach wymaganych przez różne platformy i systemy operacyjne. Tak więc, grafik nie tylko projektuje całościowy wygląd (makietę) strony WWW czy aplikacji mobilnej, ale i dostarcza osobom kodującym front-end (przeważnie za pomocą takiego czy innego CMS-a), gotowych elementów, które można umieścić w strukturze layoutu i w razie potrzeby automatycznie podmienić na poprawione. Ten proces przebiega sprawniej, niż w wypadku używania Photoshopa, angażuje też mniej mocy obliczeniowych.
SVG – wektor w HTML-u.
Wspomniany renesans obiektów wektorowych umieszczonych bezpośrednio w kodzie stron czy aplikacji, związany z rozwojem formatu SVG (również w wersji animowanej), pokazuje perspektywę nowej generacji form ekranowych, gdzie elementy mogą się skalować, zmieniać właściwości i przemieszczać swobodnie po ekranie, kierowane skryptem lub interakcją. Być może format SVG ma przed sobą podobną karierę jak wektorowy format SWF programu Flash w latach 90. i początkach 21.stulecia. Format SVG można łatwo wyeksportować z programu Adobe Illustrator CC (jak również zaimportować do niego).
Sfera grafiki wektorowej i jej różnych zastosowań jest to tematyka bardzo obszerna. Powyższy tekst jest, mam nadzieję, zarysem głównych korzyści, jakie osiągają użytkownicy korzystający z tej technologii, dla osiągnięcia różnorodnych celów.
Uzupełnieniem tego artykułu może być krótki przewodnik, opublikowany przez Quali – Szkolenia Komputerowe w grudniu 2021 w mediach społecznościowych, pod tytułem “Wektorowy Grudzień” (pobierz PDF poniżej).









Świetny wstęp do tematu dla osób, które o wektorach coś słyszały, ale nadal nie do końca wiedzą, dlaczego powinny ich używać. Następnym razem, zamiast tłumaczyć różnice między pikselami a krzywymi i podawać przykłady zastosowania wektorów, podeślę po prostu link do tego artykułu 🙂
Dziękujemy za ten komentarz. Będzie nam miło jeżeli te informacje będą się szerzyć w świecie 🙂